Trong thời đại phát triển nhanh chóng của kỹ thuật số ngày nay, việc xây dựng một trang web chuyên nghiệp không còn chỉ là lợi thế, mà là sự cần thiết. Tuy nhiên, với đội ngũ kỹ thuật hạn chế, Webflow đã nổi lên như một giải pháp độc đáo, hứa hẹn mang lại trải nghiệm xây dựng trang web đơn giản, nhanh chóng và vô cùng linh hoạt. Bài viết dưới đây, Hosting Việt sẽ cung cấp đến bạn cái nhìn tổng quan về Webflow là gì, từ những điểm mạnh đến nhược điểm, để bạn có góc nhìn một cách rõ nét hơn về nền tảng này.

Webflow là gì? tìm hiểu về ưu nhược điểm và cách sử dụng Webflow chi tiết nhất
Webflow là gì?
Webflow là một công cụ trực tuyến mạnh mẽ hỗ trợ việc thiết kế và quản lý các trang web. Điểm đặc biệt của Webflow là tích hợp các công cụ trực quan, giúp người dùng tạo và điều chỉnh trang web của mình mà không cần kiến thức sâu về việc viết mã.
Với Webflow, bạn có thể làm việc với ba ngôn ngữ lập trình chính - CSS, HTML và JavaScript - mà không yêu cầu kiến thức chuyên sâu về chúng. Trọng tâm của nền tảng này nằm ở giao diện người dùng và khía cạnh trực quan của việc thiết kế.
Webflow có sự kết hợp đặc sắc giữa tính linh hoạt của công cụ xây dựng trang web như Wix và hệ thống quản lý nội dung như WordPress. Điều này giúp tạo ra một môi trường làm việc tốt cho việc xây dựng và quản lý trang web một cách hiệu quả.

Webflow là một công cụ trực tuyến mạnh mẽ hỗ trợ việc thiết kế và quản lý các trang website
Các tính năng của Webflow.
Thiết kế website chuyên nghiệp
Webflow cung cấp khả năng thiết kế các trang web chuyên nghiệp mà không yêu cầu người dùng phải can thiệp trực tiếp vào mã lập trình. Thay vào đó, nó mang đến một công cụ linh hoạt cho phép tùy chỉnh giao diện của trang web một cách dễ dàng và chuyên nghiệp.
Với Webflow, bạn có thể thiết kế và điều chỉnh giao diện của trang web theo ý muốn mà không cần kiến thức sâu về mã lập trình. Công cụ này cho phép bạn kéo và thả các phần tử, tùy chỉnh giao diện và tạo ra các trang web đẹp mắt một cách trực quan, tiện lợi.
Quản lý nội dung website
Webflow không chỉ giúp quản lý nội dung trang web một cách hiệu quả mà còn cung cấp khả năng tạo và chỉnh sửa bài viết, hình ảnh, sản phẩm, video và các yếu tố khác trực tiếp từ giao diện quản lý.
Nền tảng này hỗ trợ tạo và quản lý thư viện phương tiện, cho phép lưu trữ và sử dụng video, hình ảnh và âm thanh trên trang web của bạn một cách thuận tiện. Bạn có thể tải lên, sắp xếp và quản lý các tệp trong thư viện phương tiện của mình theo ý muốn.

Web flow có nhiều tính năng chuyên nghiệp trong việc xây dựng website
Tối ưu hóa SEO
Webflow cho phép người dùng tối ưu hóa SEO cho trang web của họ một cách dễ dàng. Bạn có thể tạo tiêu đề, mô tả, từ khóa và thông tin khác để cải thiện khả năng xuất hiện của trang web trên các công cụ tìm kiếm.
Hơn nữa, bạn cũng có thể tạo và điều chỉnh URL của trang web trong Webflow. Điều này giúp bạn tạo các URL thân thiện với SEO, chứa các từ khóa liên quan và dễ hiểu cho khách truy cập.
Phát triển web và hosting
Webflow không chỉ cung cấp dịch vụ phát triển web mà còn đảm nhận việc hosting cho trang web của bạn. Điều này đảm bảo trang web của bạn được tải nhanh và có sẵn trên toàn cầu. Sử dụng máy chủ đám mây kết hợp với mạng CDN (mạng phân phối nội dung), Webflow đem đến tốc độ tải trang tối ưu nhất.
Với Webflow, bạn có thể quản lý dịch vụ hosting trực tiếp từ tài khoản của mình mà không cần phải điều hành thông qua dịch vụ bên ngoài.
Ưu điểm và nhược điểm khi bạn sử dụng Webflow.
Mỗi công cụ hỗ trợ đều có những ưu điểm và nhược điểm riêng. Đặc biệt, khi nói đến Webflow - một nền tảng mới với sự phát triển chưa được nhiều người Việt Nam biết đến, việc hiểu rõ các điểm mạnh và hạn chế của nó sẽ giúp doanh nghiệp đưa ra quyết định cân nhắc.
Ưu điểm Webflow
- Đa Dạng Chủ Đề Hiện Đại: Webflow cung cấp sự lựa chọn đa dạng về giao diện cho trang web. Các chủ đề được thiết kế sẵn đa dạng và hiện đại, cho phép người dùng tùy chỉnh trang web theo phong cách và mục tiêu cụ thể của họ.
- Giao Diện Người Dùng Mượt Mà: Giao diện người dùng của Webflow được thiết kế linh hoạt và dễ sử dụng. Bảng điều khiển linh hoạt giúp người dùng dễ dàng thiết kế, tùy chỉnh và quản lý trang web của mình một cách trực quan.
- Mã Sạch và Xuất Web Tối Ưu: Webflow tạo ra mã sạch và tối ưu hóa quá trình xuất web, giúp trang web hoạt động mượt mà và tương thích tốt trên nhiều thiết bị khác nhau.
- Tự Động Hóa Tạo Thiết Kế: Người dùng có thể lựa chọn sử dụng các template có sẵn hoặc bắt đầu từ đầu với bản vẽ trống, linh hoạt theo nhu cầu và mục tiêu riêng.
- Kiểm Soát Chi Tiết Với JS và CSS: Webflow cho phép kiểm soát chi tiết với hoạt ảnh, hiệu ứng và kiểu trang web bằng cách sử dụng trình quản lý JS và CSS nâng cao.
- CMS và Tạo Nội Dung Linh Hoạt: Công cụ tích hợp CMS và trình tạo nội dung linh hoạt, giúp người dùng nhập dữ liệu như blog, bài giảng, đánh giá, và tài liệu nghiên cứu một cách dễ dàng và linh hoạt.
- Mã Sạch và Tối Ưu Hóa CDN: Webflow tận dụng mã sạch, không bị ảnh hưởng bởi plugin bên ngoài, và sử dụng mạng CDN để cải thiện tốc độ tải trang web.
- Hỗ Trợ SEO Đầy Đủ: Các tính năng hỗ trợ SEO bao gồm tạo sơ đồ trang web tự động, cung cấp chứng chỉ SSL, tùy chỉnh SEO bài viết và tích hợp Google Optimize.
- Sao Lưu Tự Động và Bảo Vệ Dữ Liệu: Webflow cung cấp tính năng sao lưu tự động hàng ngày, giúp giảm rủi ro mất dữ liệu trang web và nguồn dữ liệu quan trọng của người dùng.

Webflow mang lại nhiều ưu điểm tuyệt vời cho người dùng
Nhược điểm Webflow
- Giai Đoạn Sử Dụng Đầu Khó Khăn: Webflow với cách thức hoạt động khác biệt có thể gây khó khăn ban đầu đối với doanh nghiệp mới tiếp cận nền tảng này.
- Phức Tạp Trong Phương Pháp Tính Chi Phí: Cách tính chi phí của Webflow khá rắc rối và khó hiểu, gây khó khăn khi người dùng muốn chọn gói đăng ký phù hợp.
- Hạn Chế Tích Hợp Với Các Nền Tảng Cũ: Webflow, một nền tảng Web 3.0, gặp hạn chế khi tích hợp với các nền tảng Web cũ như Firefox và Microsoft Edge, gây mất tệp khách hàng cho doanh nghiệp.
- Hạn Chế Từ Các Template Có Sẵn: Sự hạn chế trong việc sử dụng các template có sẵn có thể giới hạn khả năng thiết kế của người dùng.
- Yêu Cầu Kiến Thức Thiết Kế và Mã: Để tạo ra các thành phần độc đáo và can thiệp vào mã, vẫn cần kiến thức sâu về thiết kế và mã.
- Giá Cả Khá Đắt: Giá thành của Webflow cao hơn so với các nền tảng tương tự, đặc biệt là đối với doanh nghiệp muốn sử dụng trang web để kinh doanh.
- Không Đáp Ứng Được Nhu Cầu Của Các Công Ty Lớn: Webflow chưa đủ mạnh để đáp ứng nhu cầu của các công ty lớn, tập trung chủ yếu vào doanh nghiệp nhỏ.
- Thiếu Tính Năng SEO và Plugin Hạn Chế: Webflow thiếu một số tính năng SEO quan trọng như Schema và hạn chế về việc tích hợp plugin.

Tuy nhiên, webflow không tránh khỏi những nhược điểm nhất định
Hướng dẫn sử dụng Webflow
Sau khi đã có cái nhìn tổng quan về Webflow, công ty của bạn có thể bắt đầu quá trình triển khai trang web của mình bằng cách thực hiện những bước sau:
Bước 1: Tìm Hiểu Cách Thức Hoạt Động và Giao Diện của Webflow
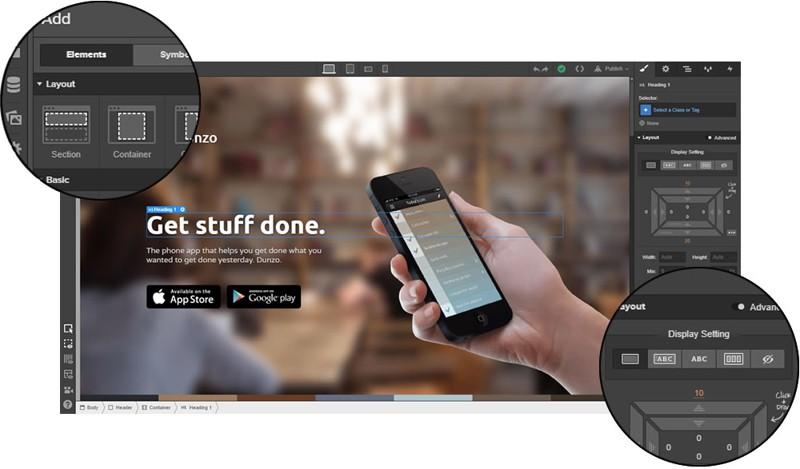
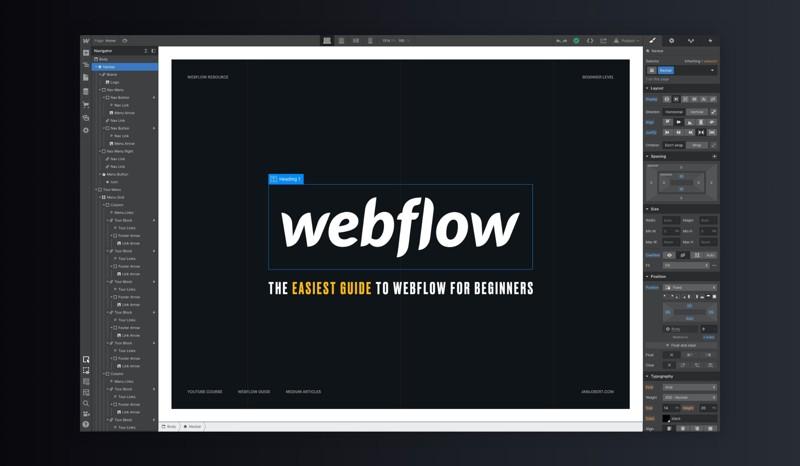
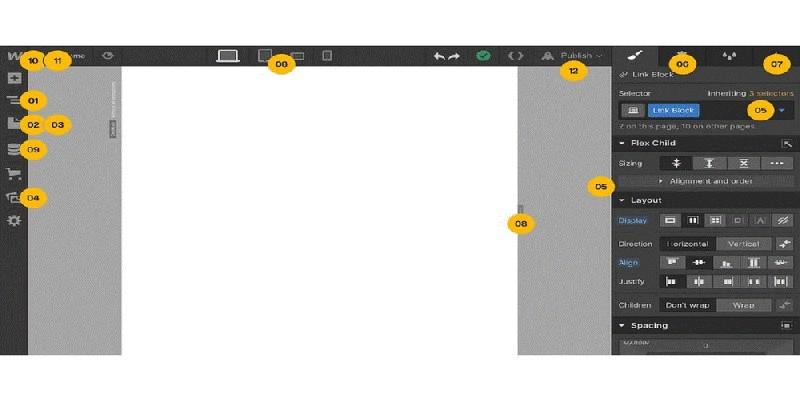
Trước hết, quan trọng nhất là hiểu rõ cách Webflow hoạt động và làm thế nào giao diện của nó được tổ chức. Hãy theo dõi trong hình bên dưới để hiểu rõ hơn về giao diện của web flow:

Những giao diện cơ bản cần biết trên webflow
- Thanh Điều Hướng: Khu vực hiển thị cấu trúc tổng quan của website, tương tự như lớp trong Sketch hoặc Figma.
- Trang và Cài Đặt SEO: Trang và công cụ cho phép cài đặt tối ưu hóa công cụ tìm kiếm (SEO) cho website.
- Trình Quản Lý Tài Sản: Khu vực hiển thị và quản lý tất cả tài nguyên, bao gồm hình ảnh, video, gif... có thể sử dụng trong trang đang thiết kế.
- Bảng Thiết Kế: Công cụ cho phép người thiết kế tùy chỉnh các thành phần trong thiết kế, như thay đổi màu sắc, kích thước ảnh, hoặc bo góc.
- Cài Đặt Phần Tử: Cho phép doanh nghiệp thêm các cài đặt chi tiết hơn cho các phần tử, ví dụ như gắn link vào nút bấm, chữ, hình ảnh để điều hướng trang web.
- Tạo Hiệu Ứng Tương Tác: Cung cấp các công cụ để tạo hiệu ứng tương tác, làm cho trang web sống động hơn.
- Kiểm Tra Trên Các Thiết Bị: Có khả năng kiểm tra hình ảnh trên nhiều loại giao diện khác nhau như laptop, điện thoại di động, máy tính bảng... để có thể đảm bảo được một trải nghiệm tốt nhất cho người sử dụng.
- Hệ Thống Quản Trị Nội Dung (CMS): Nơi quản lý và điều chỉnh nội dung trên trang web.
- Cài Đặt Dự Án: Cho phép người dùng cài đặt các dự án và quản lý chúng.
- Trình Chỉnh Sửa Lịch Sử: Cho phép truy cập vào lịch sử chỉnh sửa và mời người khác tham gia chỉnh sửa trang.
- Thanh Tùy Chỉnh Nhanh: Bao gồm các tùy chọn cơ bản như hoàn tác, lưu lại và xuất bản dự án nhanh chóng.
Bước 2: Khi xây dựng trang web, một số cấu trúc phổ biến thường được áp dụng bao gồm 5W1H và 7Ps (đối với các ngành dịch vụ).
5W1H (Who, What, When, Where, Why, How):
- Cấu trúc này tập trung vào việc trả lời các câu hỏi cơ bản như ai (Who) sẽ sử dụng trang web, nó sẽ cung cấp thông tin gì (What), thông tin nào sẽ được cập nhật khi nào (When), đặt trang web ở đâu (Where), tại sao (Why) người dùng nên quan tâm và làm thế nào (How) để tương tác với trang web.
7Ps (Product, Price, Promotion, People, Process, Place, Physical Evidence):
- Đối với các ngành dịch vụ, cấu trúc này tập trung vào việc định nghĩa và thể hiện 7 yếu tố: Sản phẩm/dịch vụ (Product), giá cả (Price), địa điểm cung cấp (Place), chiến lược quảng cáo (Promotion), nhân lực (People), quy trình (Process) và bằng chứng vật lý (Physical Evidence) liên quan đến doanh nghiệp hoặc dịch vụ.

Tìm hiểu cấu trúc trang web phù hợp với công ty mình
Bước 3: Sử dụng các mẫu có sẵn và thao tác kéo thả để thêm nội dung và thiết lập bố cục cho trang web. Bạn có thể bắt đầu từ các mẫu có sẵn và tinh chỉnh chúng để phù hợp với nội dung và ý tưởng của mình.
Bước 4: Thêm các hiệu ứng và tính năng đặc biệt để làm cho trang web thêm phong phú và sinh động hơn. Các hiệu ứng này có thể bao gồm chuyển động, hiệu ứng hình ảnh, hoặc các tính năng tương tác giúp trải nghiệm người dùng trở nên thú vị hơn.

Thực hiện chỉnh sửa tính năng đặc biệt để làm cho trang web thêm phong phú và sinh động hơn
Bước 5: Sau khi hoàn thành, doanh nghiệp cần kiểm tra trang web trên nhiều thiết bị như máy tính xách tay hoặc điện thoại di động để đảm bảo rằng giao diện người dùng, tác vụ và các thay đổi phù hợp với các nền tảng mục tiêu của họ. Điều này giúp đảm bảo trải nghiệm người dùng tốt nhất trên mọi thiết bị.
Những điều nên làm sau khi đã có website từ Webflow?
Sau khi hoàn thành việc xây dựng website trên Webflow hoặc bất kỳ nền tảng nào khác, việc quan trọng tiếp theo là đảm bảo nó được đưa đến tầm nhìn của khách hàng mục tiêu. Để làm điều này, doanh nghiệp cần tập trung vào việc thu hút khách hàng thông qua các kênh tiếp cận.
Công ty thường có hai lựa chọn chính. Một là tối ưu hóa công cụ tìm kiếm (SEO), tăng cường chất lượng và giá trị để thu hút khách hàng thông qua các kết quả tìm kiếm. Hai là sử dụng quảng cáo trả phí để thu hút khách hàng thông qua các chiến lược trả phí và tăng cường sự chú ý. Ngoài ra, có thể triển khai các chiến lược bổ sung như thông báo đẩy, thu thập dữ liệu qua biểu mẫu,...
Để tận dụng mọi cơ hội và thu hút lượng khách hàng đáng kể đến với doanh nghiệp thông qua website, việc sử dụng dịch vụ SEO của Mona Media là một lựa chọn đáng tin cậy. Chúng tôi cam kết mang lại hiệu quả kinh doanh thực sự và đưa website của bạn tiếp cận với khách hàng mục tiêu một cách nhanh nhất có thể.
Thắc mắc thường gặp về webflow là gì?
Web flow có phải là một trình soạn thảo mã nguồn mở không?
Webflow không thuộc dạng trình soạn thảo mã nguồn mở, mà là một nền tảng thương mại với yêu cầu thanh toán để truy cập và sử dụng các tính năng của nó.
Web flow có hỗ trợ tích hợp của bên thứ ba không?
Nền tảng này có khả năng tích hợp với các ứng dụng và dịch vụ của bên thứ ba. Bằng việc sử dụng tính năng tích hợp, người dùng có thể kết nối các công cụ như Google Analytics, Mailchimp, Zapier và nhiều ứng dụng khác để mở rộng và tối ưu chức năng của trang web của họ.
Lời kết
Webflow không chỉ là một công cụ xây dựng trang web, mà còn là một cơ hội để doanh nghiệp thể hiện sự sáng tạo và chuyên nghiệp. Mặc dù có những hạn chế, nhưng tiềm năng và ưu điểm của nền tảng này là không thể phủ nhận. Hosting Việt hy vọng rằng, qua bài viết trên, bạn đã hiểu rõ hơn về webflow là gì và dễ dàng ứng dụng chúng trong việc phát triển website của công ty!
THAM KHẢO THÊM
- BOTNET LÀ GÌ? CÁCH CHỐNG DDOS BOTNET HIỆU QUẢ NHẤT
- GNU là gì? Những Kiến thức cần biết về hệ điều hành GNU Linux
- Captcha Là Gì? Cách Đăng Ký Captcha, Cách Gõ Captcha Chính Xác
- FrontEnd Là Gì? BackEnd Là Gì? Những Vấn Đề Bạn Cần Nắm Rõ
- PuTTY Là Gì? Cách Sử Dụng Phần Mềm PuTTY
Công ty CP Công Nghệ số Thiên Quang (HostingViet.vn)
- Địa chỉ: Tầng 2 của tòa nhà Kim Hoàn, ngõ 19 Duy Tân, Cầu Giấy, Hà Nội.
- Điện thoại: 024.2222.2223
- Email: kinhdoanh@hostingviet.vn
- Website: https://hostingviet.vn
-
Báo xấuPhản hồi{comment_date}{comment_author}{comment_content}






