Webhook là tính năng hỗ trợ lập trình viên cập nhật event theo thời gian thực để website tự động gửi thông báo, dữ liệu cho người dùng như form đăng ký, biểu mẫu mua hàng, comment, email hỗ trợ. Trong phạm vi bài viết này, Hosting Việt sẽ giới thiệu đến bạn kiến thức tổng quan nhất về Webhook là gì. Mời bạn cùng tham khảo nhé!
Webhook là gì?
Webhook còn có tên gọi khác là Web callback hay HTTP push API. Webhook là tính năng hữu ích cho việc thực hiện event reaction trên website. Bởi, nó cung cấp cơ chế hỗ trợ ứng dụng máy chủ thông báo đến ứng dụng phía máy khách khi có bất kỳ sự kiện mới nào trên máy chủ.
Ngay khi được gọi, Webhook thực hiện việc chuyển dữ liệu đến ứng dụng nên thời gian nhận dữ liệu ngắn. Vì vậy, Wedhook mang đến hiệu quả cho cả nhà cung cấp và người dùng. Dù rất hữu ích nhưng các bước thiết lập Webhook ban đầu hơi phức tạp.
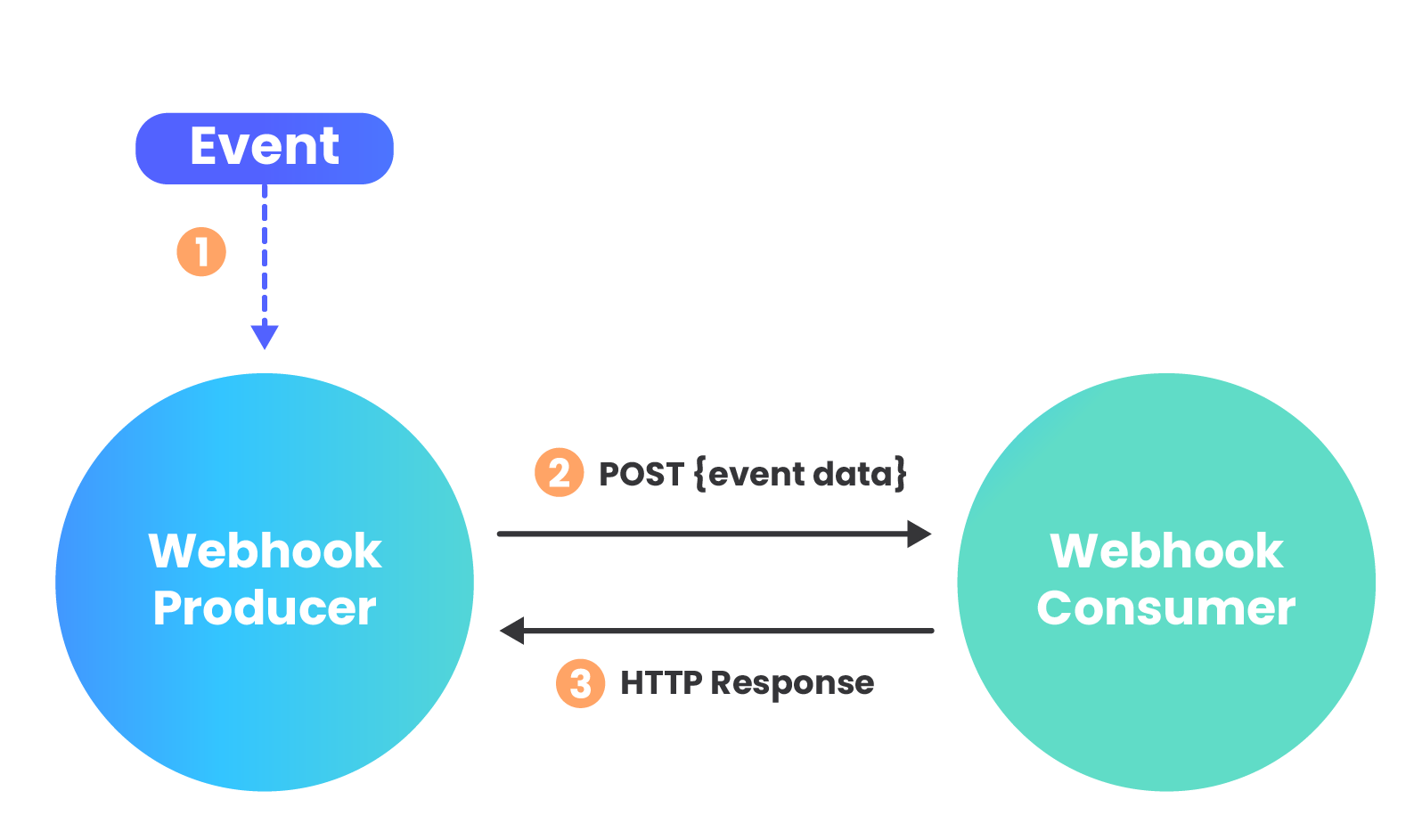
Ngoài ra, Webhook cũng được gọi là Reverse APIs. Vì nó cung cấp một lượng tương đồng thông số API nên bạn cần thiết kế 1 API cho Webhook. Webhook thực hiện 1 yêu cầu HTTP (được gọi là POST) đến ứng dụng để bạn xử lý và phân tích.
Chung quy lại, Webhook thông báo cho bạn thời gian sự kiện diễn ra. Điều này giúp bạn vận hành các quy trình trong ứng dụng sau khi sự kiện được kích hoạt. Sau cùng, dữ liệu được gửi từ ứng dụng đến web rồi hiển thị cho người dùng.

Webhook Discord là gì?
Webhook Discord là hệ thống trò chuyện được lưu trữ. Nhờ vào Discord, bạn dễ dàng tùy ý cài một hệ thống nhắn tin hoàn toàn miễn phí qua văn bản, âm thanh, hình ảnh, và video.
Bên cạnh đó, Webhook Discord cũng có sẵn ứng dụng dành cho hệ điều hành Windows, MacOS, Linux, iOS.
Việc thiết lập Webhook Discord và tạo lệnh Bash giúp bạn có thể kiểm tra tình trạng của danh sách website. Thông qua đó, bạn cũng kiểm tra được thông báo từ máy chủ đến kênh Discord.

Các khái niệm của Webhook
Consume một Webhook
Trước tiên, bạn cần gửi một URL đến nhà cung cấp Webhook. Thao tác này được thực hiện qua 1 API hoăc 1 panel backend. Điều này đồng nghĩa với việc bạn phải lập 1 URL trong ứng dụng để có thể truy cập thông qua public web.
Hầu hết, Webhook POST dữ liệu dưới dạng JSON hoặc XML. Tuy nhiên, cũng có khi dữ liệu tồn tại ở dạng biểu mẫu. Còn nhà cung cấp dịch vụ thông báo định dạng sẽ cung cấp hoặc bạn tùy chọn. Thông thường, các framework tự động thực hiện các việc này.
Debug một Webhook
Do Webhook có cơ chế không đồng bộ nên debug nó khá phức tạp. Vì thế, bạn cần trigger nó rồi chờ nhận thông tin phản hồi. Tuy nhiên, để thao tác debug trở nên dễ dàng hơn, bạn cần chuẩn bị như sau:
- Hiểu các tính năng của Webhook giúp bạn dễ dàng dùng công cụ RequestBin để có thể thu thập các request.
- Sử dụng công cụ cURL hoặc Postman để giả lập request.
- Kiểm tra code.
Theo dõi tất cả flow bằng Runscope hoặc các công cụ có tính năng tương tự.

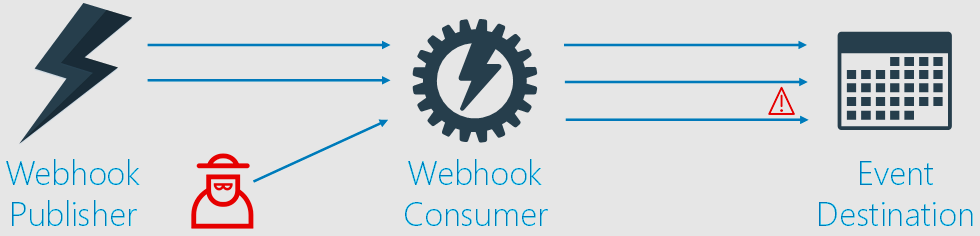
Vấn đề bảo mật của Webhook discord
Khi dữ liệu được Webhook cung cấp đến một URL sẵn có và công khai thì thường xảy ra rủi ro bị người dùng khác thấy và cung cấp dữ liệu sai. Do đó, để ngăn chặn, bạn nên dùng thêm một số kỹ thuật bảo vệ. Đầu tiên, bạn thiết lập các kết nối phải là TLS (tức dạng HTTPS). Kế đến, bạn thực hiện thêm một số giải pháp sau để bảo mật kết nối.
- Giải pháp 1: Bạn thêm token vào URL đóng vai trò là nhận dạng duy nhất của hệ thống. Ví dụ, ?auth=TK. Đây là cách thường được sử dụng phổ biến.
- Giải pháp 2: Bạn triển khai Basic Auth.
- Giải pháp 3: Yêu cầu bên cung cấp dịch vụ phát hành sign (chữ ký xác minh) cho từng request gửi đến.
Giải pháp 1 và 2 có khả năng chặn được phần lớn các cuộc tấn công, nhưng nhược điểm của chúng là bắt buộc gửi token cùng với request. Còn giải pháp 3 có hạn chế là cần nhà cung cấp thực hiện request signing. Trong trường hợp, bên cung cấp không sẵn có thì không thể áp dụng được giải pháp 3.

>>Xem thêm: Javascript là gì? Dùng Để Làm Gì Và Hướng Dẫn Viết JavaScript Đơn Giản
Các lưu ý khi thiết lập một Webhook consumer
Webhook thực hiện việc cung cấp dữ liệu đến ứng dụng và sẽ dừng nhận lệnh sau khi request được tạo. Vì thế, dữ liệu có thể bị mất nếu ứng dụng xảy ra lỗi. Tuy nhiên, bạn cũng đừng quá lo lắng, bởi nhiều Webhook lưu ý đến trạng thái của phản hồi, và sẽ tiến hành gửi lại nếu ứng dụng bị lỗi. Trong trường hợp, ứng dụng đã xử lý yêu cầu nhưng lỗi vẫn được gửi thì có thể xuất hiện tình trạng trùng dữ liệu trong ứng dụng.
Điều này cũng đồng nghĩa với việc, nếu bạn hiểu cách vận hành của nhà cung cấp Webhook khi xử lý phản hồi, thì sẽ chuẩn bị tốt các giải pháp đối phó tình trạng lỗi ứng dụng.
Webhook có khả năng tạo ra nhiều request nên khi nhà cung cấp có nhiều sự kiện thì dễ dẫn đến tình trạng DDoS. Vì thế, bạn cần cân nhắc, xem xét trong quá trình sử dụng để ứng dụng có thể xử lý được Webhook theo kế hoạch, tránh tình trạng bị quá tải.
Ví dụ minh họa Webhook URL
Trong lệnh API, ứng dụng phía máy chủ thực hiện việc cung cấp cho ứng dụng của máy khách các end-point URL mà nó có thể gọi. Điều này có nghĩa, phía máy chủ có thể hiển thị những API end-point URL kế tiếp đến message.
Dưới đây là 3 ví dụ minh họa Webhook trong thực tế:
- Ví dụ 1: Ứng dụng AirVisual (ứng dụng đo mức độ ô nhiễm không khí) gửi thông báo chỉ số AQI của không khí đến ứng dụng điện thoại. Sau đó, máy chủ của ứng dụng ngay lập tức sẽ hiển thị thông báo này trên màn hình điện thoại của người dùng.
- Ví dụ 2: Công cụ gửi email Mailchimp dùng Webhook cho tất cả các sự kiện quan trọng, điển hình như sự kiện Đăng ký nhận bản tin (subscribe) hay Hủy đăng ký (unsubscribe), thay đổi thông tin của người dùng.
Sau đó, khi người dùng đăng ký tài khoản sẽ được kết nối đến Mailchimp để bạn dễ dàng quản lý, và gửi email.
- Ví dụ 3: Cổng thanh toán trực tuyến Stripe sử dụng Webhook cho hàng loạt sự kiện như xác nhận thanh toán, xác nhận ngày tháng. Điều này giúp việc thực hiện các thao tác sẽ chính xác.

>>Xem thêm: Hướng Dẫn Đăng Ký VPS Amazon Free Đơn Giản Và Chi Tiết 100%
Các chức năng của Webhook URL
Công cụ Webhook này được các sự kiện diễn ra trên website như hoạt động like, bình luận, tạo bài viết… kích hoạt. Khi có một sự kiện diễn ra thì trang web nguồn sẽ thực hiện việc tạo yêu cầu HTTP đến URL đã cấu hình cho Webhook. Sau đó, người dùng tiến hành cấu hành và gọi các hành vi trên một web khác.
Bên cạnh đó, Webhook cũng được ứng dụng để kích hoạt các bản dựng của hệ thống tích hợp, hay gửi thông báo cho hệ thống chuyên theo dõi lỗi.
Ngoài ra, Webhook còn dễ dàng tích hợp được với các dịch vụ web trong khi vẫn tận dụng cơ sở hạ tầng hiện có.
Các trường hợp cần sử dụng Webhook
Dưới đây là một số trường hợp mà bạn nên sử dụng Webhook:
- Muốn quản lý, cập nhật các thông tin sự kiện theo thời gian thực với nguồn tài nguyên máy chủ tiết kiệm nhất.
- Thiết lập giải pháp cung cấp dữ liệu giúp các ứng dụng hoạt động tối ưu (áp dụng trong trường hợp ứng dụng không có API hoặc API chưa tốt).
- Hãy liên hệ với HostingViet nếu Bạn cần tư vấn hay hỗ trợ về các dịch vụ Lưu trữ, Server, xây dựng hệ thống Cloud OpenStack.
Nhà cung cấp Tên Miền - Hosting - VPS tốt nhất Việt Nam
Là đơn vị thuộc top 3 lĩnh vực dịch vụ lưu trữ website tại Việt Nam, Hosting Việt được đánh giá là nhà cung cấp tên miền giá rẻ và Hosting giá rẻ cũng như luôn nhận được nhiều lời giới thiệu từ diễn đàn tin học về nơi mua Host ở đâu tốt . Chỉ từ 50.000đ/tháng, người dùng đã có ngay cho mình một Host để thỏa sức học tập, nghiên cứu hoặc chạy demo website… Bên cạnh đó, Hosting Việt còn là đơn vị luôn tiên phong trong công nghệ điện toán đám mây (Cloud Hostsing), gói thuê server với băng thông khủng không giới hạn.
Hosting Việt có đa dạng gói dịch vụ, bên cạnh những gói giá siêu rẻ 50.000đ/tháng, nhà cung cấp còn có những vps giá rẻ chất lượng dành cho nhiều nhóm doanh nghiệp khác nhau. Các gói này luôn đáp ứng đủ nhu cầu lưu trữ, truy cập hàng chục nghìn người mỗi ngày.
Ngoài ra, với dịch vụ chăm sóc khách hàng chuyên nghiệp, đội ngũ kỹ thuật viên có chuyên môn cao sẽ nhanh chóng hỗ trợ, xử lý các vấn đề phát sinh. Từ đó, giúp người dùng có được sự trải nghiệm mượt mà, thú vị.
Qua bài viết trên Hostsing Việt đã giúp bạn có thêm nhiều thông tin bổ ích! Hi vọng bạn sẽ có thể trang bị thêm thật nhiều kiến thức khác mà chúng tôi đã chia sẻ! Nếu có bất kỳ thắc mắc hay câu hỏi nào cần giải đáp, hãy liên hệ ngay với Hosting Việt để được hỗ trợ và tư vấn nhanh chóng, miễn phí nhé!
-
Báo xấuPhản hồi{comment_date}{comment_author}{comment_content}






