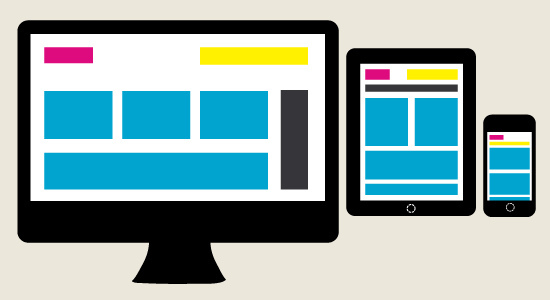
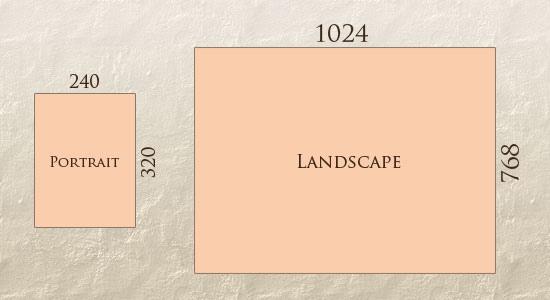
Sự phát triển nhanh chóng của các tablet pc và mạng 4G-5G đặt ra một yêu cầu chính đáng cho những người thiết kế web: giao diện trang web phải thích nghi được trên từng loại thiết bị dù cho người đó dùng Iphone, iPad, netbook, BlackBerry, Kindle hay những chiếc điện thoại di động có màn hình nhỏ. Và trong 5 năm tới sẽ còn rất nhiều thiết bị được đưa ra thị trường với vô vàng các ràng buộc mới và nhiều kích thước màn hình khác nhau, bài toán này sẽ làm những người thiết kế tiếp tục đau đầu trong thời gian sắp tới. Xem ngay nhé!
Bình luận
-
Báo xấuPhản hồi{comment_date}{comment_content}