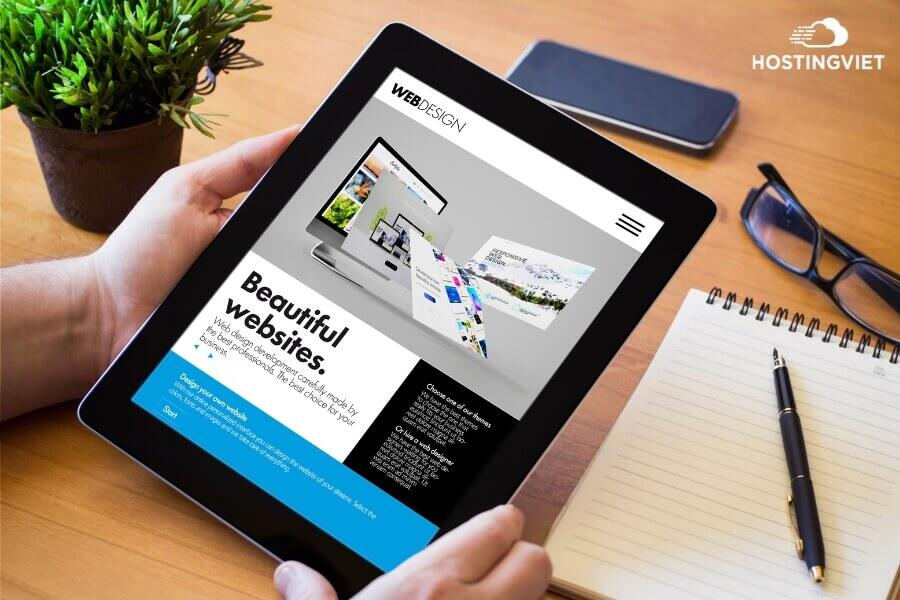
Hiện nay, với sự phát triển của công nghệ, các loại thiết bị công nghệ ngày càng phổ biến, việc sở hữu một website có thể hiển thị tốt trên mọi thiết bị từ máy tính để bàn, máy tính bảng đến điện thoại di động là vô cùng quan trọng. Vậy responsive là gì? Lợi ích của responsive web là gì? Cách áp dụng responsive khi thiết kế web như thế nào? Tất cả sẽ được HostingViet giải đáp trong bài viết này!

Responsive là phong cách thiết kế website có giao diện và nội dung co dãn theo kích thước của trình duyệt, có thể tương thích với mọi loại thiết bị từ smartphone, desktop, laptop cho tới tablet, với mọi độ phân giải màn hình.
Responsive là phong cách thiết kế web có giao diện và nội dung co dãn, tương thích với mọi loại thiết bị
Responsive web design (RWD) là xu hướng thiết kế được nhiều người áp dụng hiện nay, đảm bảo trải nghiệm người dùng từ mọi nguồn thiết bị. Khi thiết kế website responsive, design sẽ không dùng pixel để làm đơn vị tính mà sẽ lấy % để định dạng chiều rộng của web, đơn vị này sẽ tối ưu và tiện hơn.
Lợi ích của thiết kế website responsive
Thiết kế web responsive mang lại nhiều tác dụng khác nhau, cụ thể như sau:
Đảm bảo trải nghiệm người dùng tốt trên mọi loại thiết bị
Đảm bảo rằng người dùng có thể xem và tương tác với nội dung web một cách dễ dàng và thoải mái, trên mọi loại thiết bị họ đang sử dụng.

Website responsive đảm bảo trải nghiệm người dùng tốt trên mọi loại thiết bị
Tăng khả năng tiếp cận và tương tác
Responsive sẽ làm cho trang web của bạn có thể truy cập được đối với nhiều đối tượng hơn, bao gồm cả những người dùng thiết bị di động hoặc có kết nối internet chậm.
Cải thiện SEO và xếp hạng trên công cụ tìm kiếm
Google có sự ưu tiên đối với các trang web thân thiện với thiết bị di động nói riêng hay các web được thiết kế theo RWD nói chung, nếu website của bạn được tối ưu điều này, sẽ giúp cải thiện thứ hạng trong kết quả tìm kiếm.

Responsive giúp cải thiện SEO và xếp hạng web trên công cụ tìm kiếm ở vị trí cao
Tiết kiệm chi phí phát triển
Khi responsive web design xuất hiện, các doanh nghiệp không cần phải tốn nhiều chi phí để làm nhiều phiên bản trang web dành cho nhiều loại thiết bị truy cập khác nhau, RWD sẽ giúp hiển thị website có giao diện phù hợp với mọi loại thiết bị truy cập.
Giảm tỷ lệ thoát
Giao diện web responsive đẹp, dễ sử dụng và nội dung được co dãn tương thích với thiết bị giúp thu hút sự chú ý của người dùng, khuyến khích họ ở lại trang web của bạn lâu hơn và quay lại trong tương lai.
Bảo trì dễ dàng
Bảo trì một web responsive sẽ tiện và dễ dàng hơn so với bảo trì nhiều phiên bản website cho nhiều thiết bị khác nhau.
Quy tắc thiết kế website đảm bảo responsive
Để thiết kế website responsive design, bạn cần tuân thủ các quy tắc sau:
Phân tích hành vi khách hàng để xây nội dung phù hợp
Phân tích hành vi khách hàng khi truy cập vào website là điều đầu tiên bạn cần làm khi thiết kế web chuẩn responsive để nắm được các thông tin như:
- Sử dụng công cụ Google Analytics để theo dõi những thiết bị nào thường được khách hàng dùng để truy cập web nhiều nhất
- Các hành vi của người dùng khi truy cập website
- Tỷ lệ chuyển đổi từ thiết bị di động như thế nào?
- Vấn đề mà khách hàng gặp phải khi sử dụng thiết bị đó trên website của bạn.
Từ những điều thu được, bạn có thể điều chỉnh và tối ưu web sao cho phù hợp với hành vi mua sắm của người dùng.
Chọn kích thước phù hợp với màn hình sử dụng
Để tránh trường hợp nội dung trên trang web bị cắt xén, bị chồng chéo hoặc hiển thị quá nhỏ trên một số thiết bị, bạn cần chọn kích thước phù hợp với màn hình sử dụng.
Dưới đây là cách thức hiển thị của website trên kích thước màn hình của các thiết bị phổ biến hiện nay:
Độ phân giải phổ biến của thiết bị di động:
- 360 × 640
- 375 × 667
- 720 × 1280
- 320 × 568
- 414 × 736
- 320 × 534
Độ phân giải phổ biến của máy tính:
- 1366 × 768
- 1920 × 1080
- 1440 × 900
- 1600 × 900
- 1280 × 800
- 1280 × 1024
Độ phân giải phổ biến của tablet:
- 768 × 1024
- 1280 × 800
- 600 × 1024
- 601 × 962
- 800 × 1280
- 1024 × 600
Chú trọng vào thiết bị di động trước thay vì PC
Thiết kế website responsive cho màn hình nhỏ (điện thoại) trước, sau đó mở rộng và bổ sung thêm tính năng cho màn hình lớn hơn (máy tính bảng, desktop). Bởi vì nếu bạn tối ưu cho màn hình lớn trước, sẽ gây khó cho việc điều chỉnh cho màn hình nhỏ.
Tối ưu độ phân giải của ảnh
Hình ảnh trên website cần được hiển thị thật sắc nét, dung lượng nhẹ và tải nhanh, nhưng không phải web nào cũng tự động điều chỉnh độ phân giải màn hình, gây ra tình trạng trang tải chậm, vì vậy bạn cần có sự linh hoạt trong việc điều chỉnh độ phân giải của ảnh, đảm bảo tương thích với mọi thiết bị.
Thiết kế nút call to action hợp lý
Để thu hút người dùng và khuyến khích họ hành động, bạn cần thiết kế nút CTA có kích thước hợp lý, phù hợp với từng loại thiết bị.

Thiết kế nút "Call to action" phù hợp với từng thiết bị
Thử nghiệm kỹ trước khi đưa vào vận hành
Sử dụng các công cụ kiểm tra responsive (Google Chrome DevTools, BrowserStack… để chắc chắn rằng website của bạn tương thích với mọi loại thiết bị và không bị lỗi gì trước khi đưa website vào vận hành.
Hướng dẫn áp dụng responsive khi thiết kế web
Dưới đây HostingViet sẽ hướng dẫn bạn các bước áp dụng responsive khi thiết kế web:
Khai báo thẻ Meta viewport
Meta viewport là thẻ để thiết lập cách hiển thị của trình duyệt trên từng loại thiết bị khác nhau. Hãy khai báo thẻ này trong phần header của website với các giá trị phù hợp với nhu cầu thiết kế của bạn.
Viết CSS tương ứng cho từng giao diện thiết bị
- Sau bước khai báo thẻ viewport, bạn cần bắt đầu viết CSS cho từng loại thiết bị, theo những kích thước màn hình phổ biến.
- Bạn có thể dùng CSS Media Queries để áp dụng các quy tắc CSS khác nhau cho từng khoảng kích thước màn hình.
Kiểm tra tính responsive của website
Bước cuối là bạn cần kiểm tra lại, đảm bảo website hiển thị đúng và hoạt động tốt trên các thiết bị và trình duyệt khác nhau trước khi đưa vào vận hành.
HostingViet - Đơn vị thiết kế web responsive chuyên nghiệp
Hiện nay, việc sở hữu một website responsive không chỉ là xu hướng mà là yếu tố quan trọng đối với mọi doanh nghiệp.
Thấu hiểu điều đó, HostingViet mang đến dịch vụ thiết kế website responsive chuyên nghiệp, khi sử dụng dịch vụ của chúng tôi, các bạn sẽ được:
- Tối ưu trải nghiệm người dùng trên mọi thiết bị, từ đó gia tăng tỷ lệ chuyển đổi và hiệu quả kinh doanh.
- Với đội ngũ chuyên gia giàu kinh nghiệm, chúng tôi tự tin thiết kế ra những website ấn tượng, hoạt động mượt mà trên mọi thiết bị.
Vậy là trong bài viết này, HostingViet đã giải đáp cho bạn câu hỏi “responsive là gì?” và các thông tin liên quan. Nếu bạn có nhu cầu thuê đơn vị thiết kế web responsive, hãy liên hệ với HostingViet qua hotline (024) 2222 2223 nhé!
-
Báo xấuPhản hồi{comment_date}{comment_author}{comment_content}