Bắt đầu từ cuối tháng 5/2020. Google cập nhật thêm tính năng CLS. Các Bạn hãy cùng HostingViet tìm hiểu về CLS qua bài viết này nhé!
Bạn đã bao giờ đang truy cập website khi một cái gì đó đột nhiên thay đổi trên trang? Không có cảnh báo, và bạn bị di chuyển đến 1 url khác và bạn đã mất vị trí của mình. Hoặc thậm chí tệ hơn: bạn sắp chạm vào một liên kết hoặc một nút, nhưng ngay lập tức trước khi ngón tay của bạn chạm vào đó, và cuối cùng bạn nhấp vào một cái gì đó khác! Hầu hết thời gian những loại kinh nghiệm này chỉ gây phiền nhiễu, nhưng trong một số trường hợp, chúng có thể gây ra thiệt hại thực sự. Ví dụ như các trang tự động bị chuyển hướng, các trang "lừa" người dùng click vào link không đúng hoặc website bị nhiễm mã độc chuyển hướng
Chuyển động bất ngờ của nội dung trang thường xảy ra do tài nguyên được tải không đồng bộ hoặc các thành phần DOM được thêm động vào trang bên trên nội dung hiện có. Thủ phạm có thể là hình ảnh hoặc video có kích thước không xác định, phông chữ hiển thị lớn hơn hoặc nhỏ hơn dự phòng hoặc quảng cáo hoặc tiện ích của bên thứ ba tự động thay đổi kích thước.
Điều khiến vấn đề này trở nên rắc rối hơn nữa là cách thức hoạt động của một trang web thường khác với cách người dùng trải nghiệm nó. Nội dung được cá nhân hóa hoặc bên thứ ba thường không hoạt động giống như trong quá trình phát triển, hình ảnh thử nghiệm thường có trong bộ đệm của trình duyệt của nhà phát triển và các lệnh gọi API chạy cục bộ thường nhanh đến mức không thể nhận thấy độ trễ.
Số liệu Chuyển đổi bố cục tích lũy (CLS) giúp bạn giải quyết vấn đề này bằng cách đo tần suất xảy ra đối với người dùng thực.
CLS là gì?
CLS là chữ viết tắt của Cumulative Layout Shift, được hiểu nôm na là "Thay đổi bố cục tích lũy". Google đưa ra điểm số này nhằm đánh mạnh vào yếu tố trải nghiệm người dùng. Đây cũng là một trong những yếu tố cốt lõi nhất của bộ máy tìm kiếm google. CLS nhằm đánh giá độ ổn định thị giác, đánh giá tần suất người dùng trải nghiệm các thay đổi bố cục không mong muốn. CLS được tính bằng điểm số, càng thấp chứng tỏ trải nghiệm của người dùng càng tốt (càng nhỏ càng tốt, Google đánh giá dưới 0,1 là tốt). CLS đo chỉ số cả giao diện trên máy tính để bàn và thiết bị di động. Điểm số CLS là điểm tổng cộng

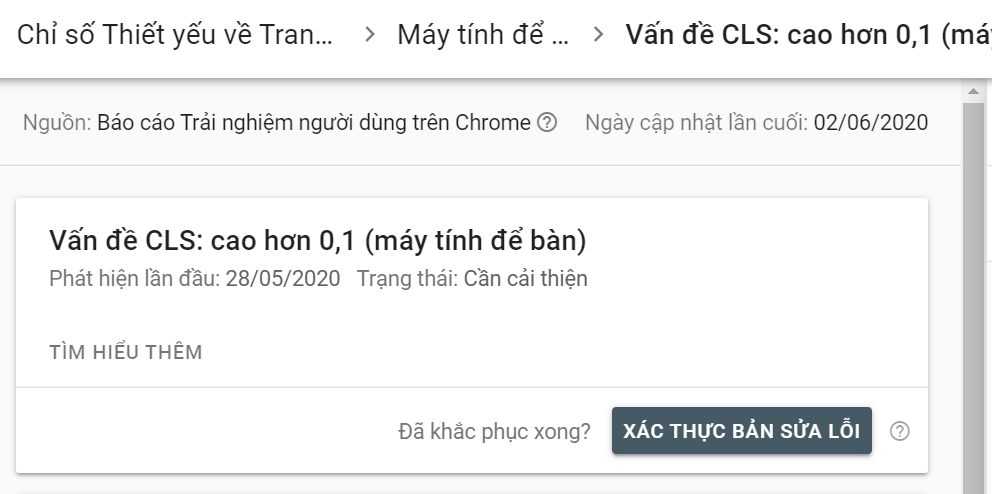
1 báo cáo CLS trong search console
Đặc điểm CLS
Các thay đổi bố cục được xác định bởi API không ổn định bố cục , báo cáo layout-shift các mục nhập bất cứ khi nào một phần tử hiển thị với chế độ xem thay đổi vị trí bắt đầu của nó (ví dụ: vị trí trên cùng và bên trái của nó trong chế độ ghi mặc định ) giữa hai khung. Các yếu tố như vậy được coi là yếu tố không ổn định .
Lưu ý rằng sự thay đổi bố cục chỉ xảy ra khi các yếu tố hiện tại thay đổi vị trí bắt đầu của chúng. Nếu một phần tử mới được thêm vào DOM hoặc một phần tử hiện có thay đổi kích thước, thì nó không được tính là một sự thay đổi bố cục, miễn là thay đổi đó không làm cho các phần tử hiển thị khác thay đổi vị trí bắt đầu của chúng.

Cách cải thiện điểm CLS
Cách tính điểm CLS: layout shift score = impact fraction * distance fraction = phần tác động x phần khoảng cách
Phần tác động đo lường các yếu tố không ổn định tác động đến khu vực khung nhìn giữa hai khung hình.
Sự kết hợp của các khu vực có thể nhìn thấy của tất cả các yếu tố không ổn định cho khung trước đó và khung hiện tại là một phần của tổng diện tích của khung nhìn là một phần tác động cho khung hiện tại.

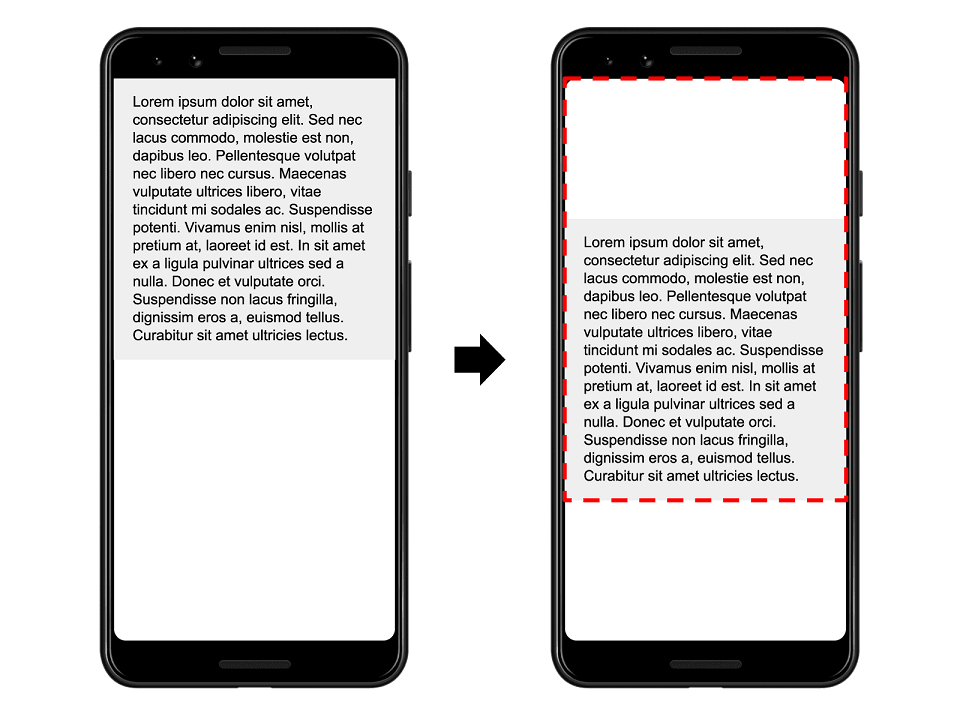
Trong hình trên, có một phần tử chiếm một nửa số khung nhìn trong một khung. Sau đó, trong khung tiếp theo, phần tử sẽ giảm 25% chiều cao của khung nhìn. Hình chữ nhật chấm màu đỏ biểu thị sự kết hợp của vùng nhìn thấy của phần tử trong cả hai khung, trong trường hợp này là 75% tổng số khung nhìn, vì vậy phần tác động của nó là 0.75.
Khoảng cách
Phần khác của phương trình điểm dịch chuyển bố trí đo khoảng cách mà các phần tử không ổn định đã di chuyển, liên quan đến chế độ xem. Phân số khoảng cách là khoảng cách lớn nhất mà bất kỳ yếu tố không ổn định nào đã di chuyển trong khung (theo chiều ngang hoặc chiều dọc) chia cho kích thước lớn nhất của khung nhìn (chiều rộng hoặc chiều cao, tùy theo giá trị nào lớn hơn).

Trong ví dụ trên, kích thước khung nhìn lớn nhất là chiều cao và phần tử không ổn định đã di chuyển 25% chiều cao của khung nhìn, làm cho phần khoảng cách 0,25.
Vì vậy, trong ví dụ này, phần tác động là 0.75và phần khoảng cách là 0.25, do đó, điểm dịch chuyển bố cục là 0.75 * 0.25 = 0.1875.
Ban đầu, điểm dịch chuyển bố cục chỉ được tính dựa trên phần tác động . Phân số khoảng cách được đưa ra để tránh các trường hợp xử phạt quá mức trong đó các phần tử lớn dịch chuyển một lượng nhỏ.

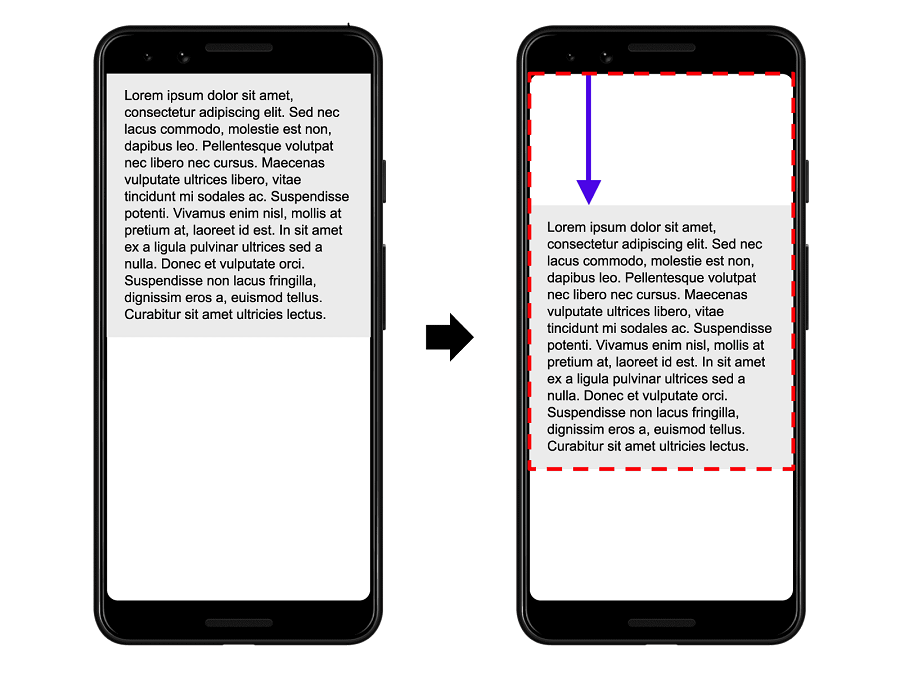
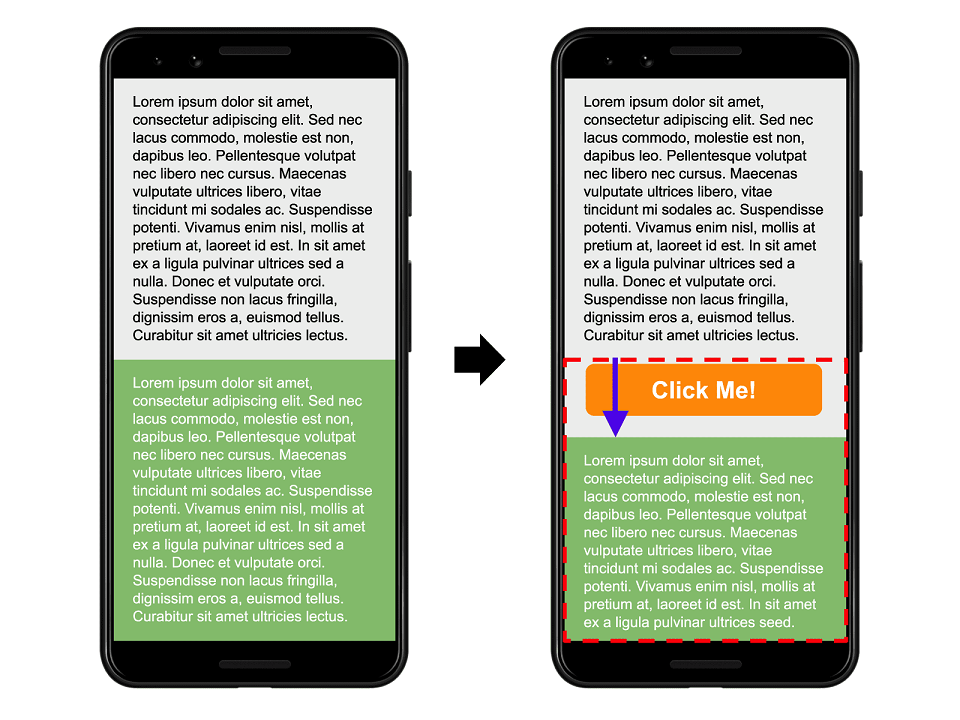
Ví dụ tiếp theo minh họa cách thêm nội dung vào một yếu tố hiện có ảnh hưởng đến điểm dịch chuyển bố cục:

>>Xem thêm: Cách xóa Cache DNS máy tính cá nhân | xóa Bộ nhớ đệm DNS | Flush dns
"Nhấp vào tôi!" nút được gắn vào dưới cùng của hộp màu xám với văn bản màu đen, đẩy hộp màu xanh lá cây với văn bản màu trắng xuống (và một phần ra khỏi chế độ xem).
Trong ví dụ này, hộp màu xám thay đổi kích thước, nhưng vị trí bắt đầu của nó không thay đổi nên nó không phải là một yếu tố không ổn định.
"Nhấp vào tôi!" nút trước đây không có trong DOM, vì vậy vị trí bắt đầu của nó cũng không thay đổi.
Tuy nhiên, vị trí bắt đầu của hộp màu xanh lá cây không thay đổi, nhưng vì nó đã được di chuyển một phần ra khỏi khung nhìn, nên khu vực vô hình không được xem xét khi tính toán phần tác động . Liên kết các khu vực có thể nhìn thấy cho hộp màu xanh lá cây trong cả hai khung hình (được minh họa bằng hình chữ nhật chấm màu đỏ) giống như diện tích của hộp màu xanh lá cây trong khung hình đầu tiên 50% của khung nhìn. Phần tác động là 0.5.
Phần khoảng cách được minh họa bằng mũi tên màu tím. Hộp màu xanh lá cây đã di chuyển xuống khoảng 14% của khung nhìn, do đó, khoảng cách là 0.14.
Điểm thay đổi bố trí là 0.5 x 0.14 = 0.07.
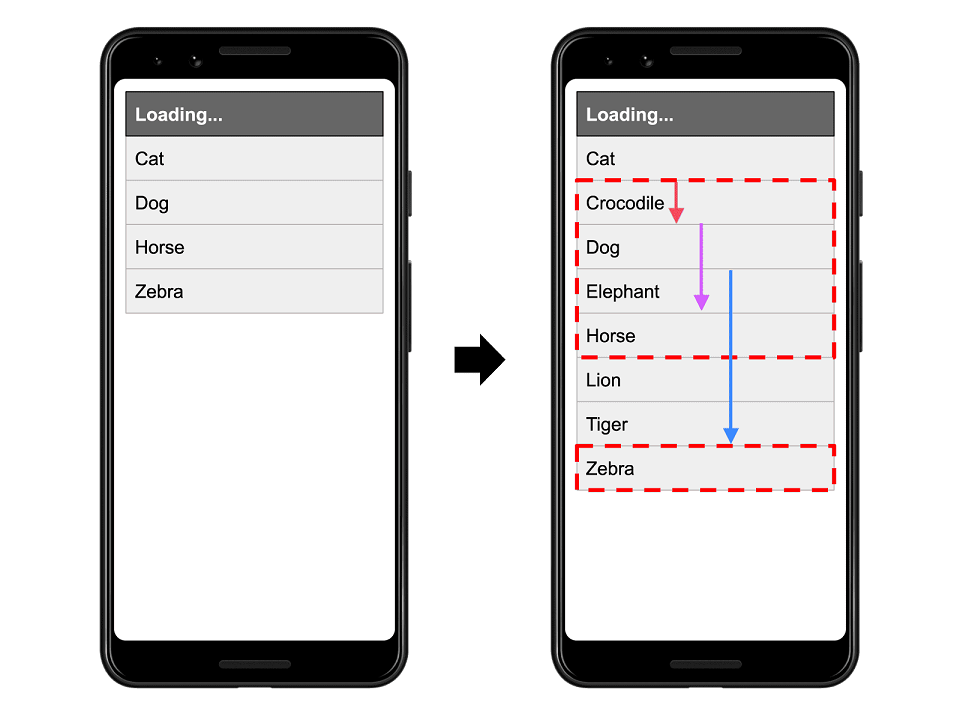
Ví dụ cuối cùng này minh họa nhiều yếu tố không ổn định:

>>Xem thêm: High Availability Là KGì? Cách Xây Dựng Hệ Thống High Availability
Trong khung đầu tiên ở trên, có bốn kết quả của yêu cầu API cho động vật, được sắp xếp theo thứ tự bảng chữ cái. Trong khung thứ hai, nhiều kết quả được thêm vào danh sách được sắp xếp.
Mục đầu tiên trong danh sách ("Cat") không thay đổi vị trí bắt đầu giữa các khung, vì vậy nó ổn định. Tương tự, các mục mới được thêm vào danh sách trước đây không có trong DOM, vì vậy vị trí bắt đầu của chúng cũng không thay đổi. Nhưng các vật phẩm có nhãn "Chó", "Ngựa" và "Ngựa vằn" đều thay đổi vị trí bắt đầu, khiến chúng trở thành các yếu tố không ổn định.
Một lần nữa, hình chữ nhật chấm màu đỏ đại diện cho sự kết hợp của ba yếu tố không ổn định này 'trước và sau các khu vực, trong trường hợp này là khoảng 38% diện tích của khung nhìn ( phần tác động của 0.38).
Các mũi tên biểu thị khoảng cách mà các phần tử không ổn định đã di chuyển từ vị trí bắt đầu của chúng. Phần tử "Zebra", được biểu thị bằng mũi tên màu xanh, đã di chuyển nhiều nhất, bằng khoảng 30% chiều cao của khung nhìn. Điều đó làm cho phần khoảng cách trong ví dụ này 0.3.
Điểm thay đổi bố trí là 0.38 x 0.3 = 0.1172.
Ví dụ: nếu tương tác người dùng kích hoạt yêu cầu mạng có thể mất một lúc để hoàn thành, tốt nhất bạn nên tạo một số không gian ngay lập tức và hiển thị chỉ báo tải để tránh thay đổi bố cục khó chịu khi yêu cầu hoàn tất. Nếu người dùng không nhận ra thứ gì đó đang tải hoặc không biết khi nào tài nguyên sẽ sẵn sàng, họ có thể cố gắng nhấp vào thứ khác trong khi chờ đợi một thứ gì đó có thể di chuyển từ bên dưới.
Các thay đổi bố cục xảy ra trong vòng 500 mili giây của đầu vào của người dùng sẽ có hadRecentInput cờ được đặt, do đó chúng có thể được loại trừ khỏi các tính toán.
Ảnh động và chuyển tiếp
Ảnh động và chuyển tiếp, khi được thực hiện tốt, là một cách tuyệt vời để cập nhật nội dung trên trang mà không gây ngạc nhiên cho người dùng. Nội dung thay đổi đột ngột và bất ngờ trên trang hầu như luôn tạo ra trải nghiệm người dùng xấu. Nhưng nội dung di chuyển dần dần và tự nhiên từ vị trí này sang vị trí tiếp theo thường có thể giúp người dùng hiểu rõ hơn về những gì đang diễn ra và hướng dẫn họ giữa các thay đổi trạng thái.
transform Thuộc tính CSS cho phép bạn làm động các phần tử mà không kích hoạt thay đổi bố cục:
Thay vì thay đổi heightvà widthcác thuộc tính, sử dụng transform: scale().
Để di chuyển các yếu tố xung quanh, tránh thay đổi top, right, bottom, hoặc lefttài sản và sử dụng transform: translate()để thay thế.
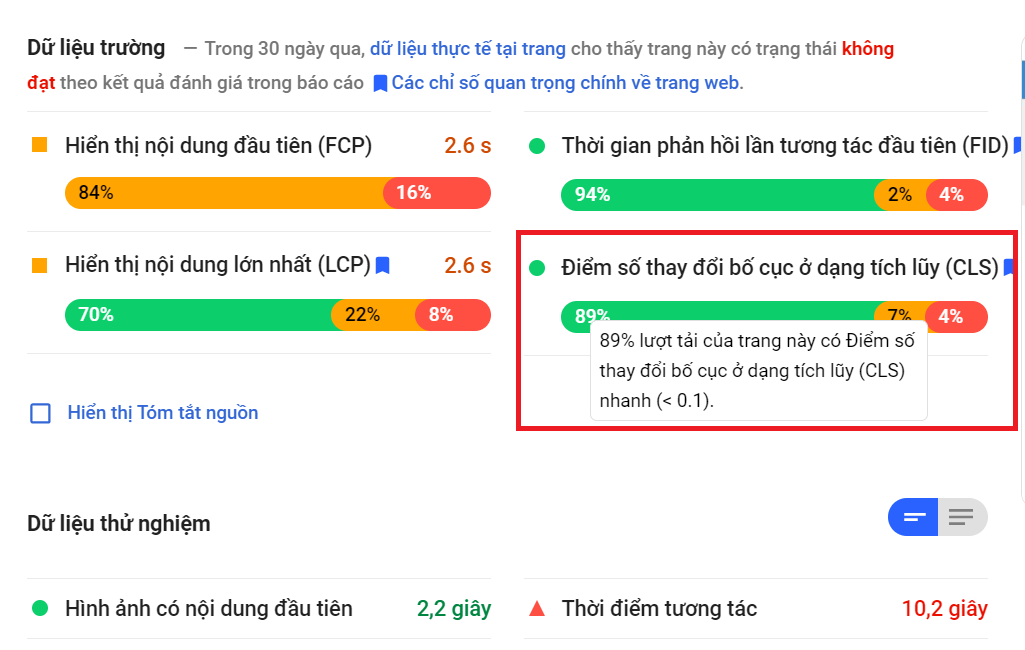
Các công cụ đo điểm số CLS
Các lưu ý khi cải thiện điểm CLS
Đối với hầu hết các trang web, bạn có thể tránh tất cả các thay đổi bố cục bất ngờ bằng cách tuân thủ một số nguyên tắc hướng dẫn:
Luôn bao gồm các thuộc tính kích thước trên các yếu tố hình ảnh và video của bạn hoặc bảo lưu không gian cần thiết với một cái gì đó giống như các hộp tỷ lệ khung hình CSS . Cách tiếp cận này đảm bảo rằng trình duyệt có thể phân bổ lượng không gian chính xác trong tài liệu trong khi hình ảnh đang tải. Lưu ý rằng bạn cũng có thể sử dụng chính sách tính năng đa phương tiện để buộc hành vi này trong các trình duyệt hỗ trợ chính sách tính năng.
Không bao giờ chèn nội dung trên nội dung hiện có, ngoại trừ phản ứng với tương tác của người dùng. Điều này đảm bảo bất kỳ sự thay đổi bố trí xảy ra được mong đợi.
Thích chuyển đổi hình ảnh động thành hình ảnh động của các thuộc tính kích hoạt thay đổi bố cục. Chuyển đổi hoạt hình theo cách cung cấp bối cảnh và liên tục từ trạng thái này sang trạng thái khác.
Trên đây là câu trả lời chính xác cho câu hỏi cls là gì? tại sao cần cải thiện cls trong seo, mong rằng qua bài viết này có thể giúp các bạn dễ dàng hiểu cls là gì? tại sao cần cải thiện cls trong seo hơn! Nếu thấy bài viết này hữu ích hãy subscribe để theo dõi những thông tin mới nhất từ Hosting Việt nhé. Chúc các bạn thành công!
-
Báo xấuPhản hồi{comment_date}{comment_author}{comment_content}






