AJAX là một kỹ thuật lập trình được sử dụng phổ biến hiện nay. Những chia sẻ sau của HostingViet sẽ giúp bạn hiểu rõ AJAX là gì? Các lợi ích mà nó mang lại, cũng như cách sử dụng hợp lý nhất. Theo dõi bài viết để tìm hiểu cùng HostingViet nhé!
AJAX là gì?
AJAX (viết tắt của cụm từ Asynchronous Javascript and XML) là phương thức trao đổi dữ liệu với máy chủ (server) và thực hiện hoạt động cập nhật một phần của trang web chứ không phải là reload toàn bộ trang.

AJAX là gì?
- Asynchronous Javascript, nói ngắn là Async – tức là bất đồng bộ. Bất đồng bộ được hiểu là một chương trình xử lý không theo bất kỳ thứ tự hàm hay quy trình nào. Nó có thể nhảy bước, hay bỏ qua vài bước. Ưu điểm của bất đồng bộ là chương trình có khả năng xử lý nhiều công việc trong cùng một lúc.
- XML là một ngôn ngữ markup tương tự như HTML. Tên đầy đủ của XML là eXtensible Markup Language. Trong khi HTML được dùng nhằm mục đích hiển thị dữ liệu, thì XML được thiết kế để thực hiện chức năng chứa dữ liệu.
Ví dụ về AJAX
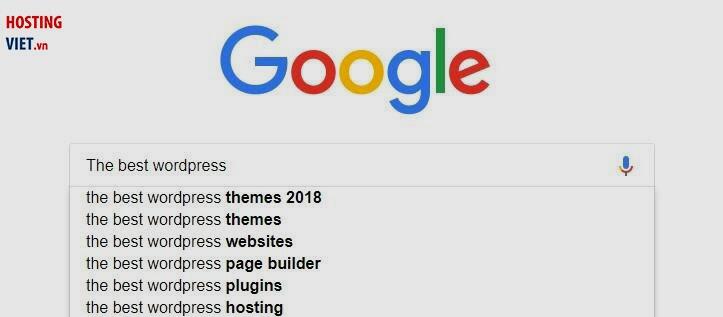
Tính năng tự động hoàn thiện của Google là một ví dụ điển hình nhất của AJAX. Cụ thể, AJAX giúp người dùng dự đoán, và hoàn thiện từ khóa ngay cả khi đang trong quá trình gõ. Mặc dù, từ khóa sẽ thay đổi theo thời gian thực nhưng Google vẫn giữ nguyên như cũ.
Vào những năm 1990, khi internet vẫn chưa có nhiều bước phát triển đột phá như hiện nay, thì tính năng này cần được Google tải lại trang khi có đề nghị mới xuất hiện trên màn hình.
Như vậy, có thể thấy, AJAX đã giúp cho việc trao đổi dữ liệu nội bộ và lớp hiển thị (presentation layer) cùng hoạt động, mà không bị ảnh hưởng đến tính năng riêng của chúng.

Ý tưởng AJAX ra đời từ giữa thập niên 90. Nhưng phải đến năm 2004, thông qua việc Google triển khai chúng lên Gmail, Google Maps, thì AJAX mới được biết đến và sử dụng rộng rãi. Đến nay, nó được dùng trong các ứng dụng web, nhằm có thể tinh giản tối đa tiến trình giao tiếp với máy chủ.
Một số ứng dụng khác của AJAX hiện nay
Hệ thống đánh giá và xếp hạng
Những đánh giá về sản phẩm mua bán trực tuyến, hoặc các biểu mẫu bình chọn trực tuyến là những hình thức sử dụng AJAX. Khi người dùng click vào nút đánh giá hoặc bình chọn thì website sẽ tiếp nhận kết quả, trong khi đó, toàn bộ nội dung website vẫn được giữ nguyên.
Chat rooms
Một số website thiết lập tính năng chat room trên chính site để người dùng có thể giao tiếp với nhân viên hỗ trợ. Tuy nhiên, nhờ có AJAX mà mỗi lần bạn gửi hay nhận tin nhắn thì hệ thống không cần tải lại trang.
Thông báo trending của Twitter
Trang mạng xã hội nổi tiếng Twitter cũng từng dùng đến AJAX phục vụ cho các cập nhật mới. Theo đó, mỗi làn có tweet mới thuộc về chủ đề nóng, Twitter sẽ ngay lập tức cập nhật thông tin mà không gây bất kỳ ảnh hưởng nào cho trang chính.
Có thể thấy, AJAX hoạt động đa nhiệm. Nếu trong quá trình lướt web, bạn gặp trường hợp cả 2 tác vụ cùng hoạt động. Trong đó, một cái chạy, cái còn lại tĩnh thì đấy đích thị là sản phẩm của AJAX.
Ngoài ra, nếu bạn muốn cải thiện chất lượng website để thân thiện với người dùng hơn, thì đừng quên “ông lớn” Google, cùng với người truy cập internet rất quan tâm đến vấn đề bảo mật. Vì thế, chứng chỉ SSL là vấn đề không thể thiếu cho website.

Tìm hiểu về AJAX hoạt động như thế nào?
AJAX là một bộ hệ thống gồm các thành phần:
- HTML/XHTML: Chính là ngôn ngữ kết hợp cùng với CSS để tạo phong cách.
- The Document Object Model (DOM): Có tác dụng hiển thị dữ liệu động, đồng thời, chúng tạo tương tác.
- XMLHttpRequest object: Được dùng để giao tiếp bất đồng bộ.
Về cơ chế hoạt động, AJAX được định nghĩa như sau:
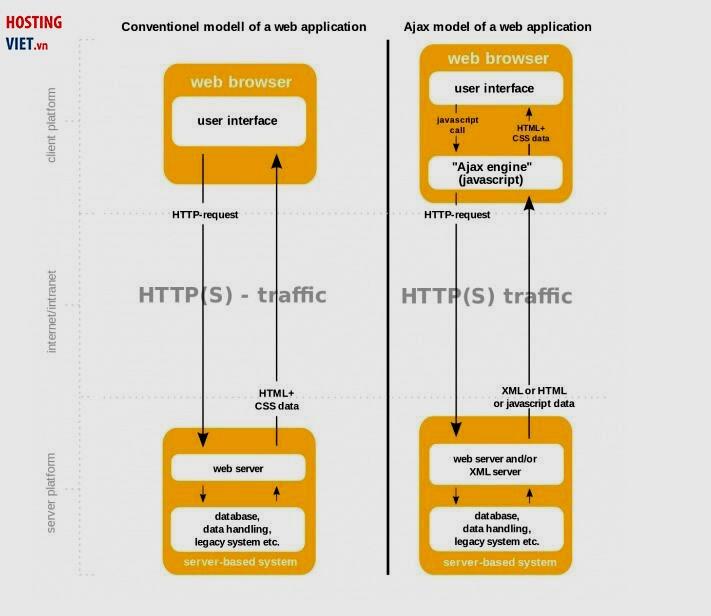
- Ngay lập tức bên dưới nền, trình duyệt cũng tạo một yêu cầu HTTP và gửi lên máy chủ.
- Máy chủ tiếp nhận yêu cầu. Sau đó, nó sẽ truy xuất, rồi gửi dữ liệu để phản hồi cho trình duyệt.
- Khi trình duyệt nhận các dữ liệu từ máy chủ, nó sẽ hiển thị lên trang ngay lập tức. Đồng thời, không cần tải lại toàn bộ trang…
Hình dưới đây là minh họa sơ đồ hoạt động của AJAX.

Ưu điểm của AJAX là gì?
AJAX có 4 ưu điểm chính:
- Callbacks: AJAX thực hiện truy xuất, sao lưu dữ liệu mà không cần gửi dữ liệu của toàn bộ trang về máy chủ. Thông qua việc chỉ gửi một phần nội dung trang web đến máy chủ, tài nguyên mạng sẽ được sử dụng hiệu quả hơn, và tăng sự thân thiện đối với người dùng. Bằng việc cải thiện tốc độ truy cập và tiêu tốn ít băng thông mạng.
- Thực hiện cuộc gọi không đồng bộ: Nhờ vào tính năng cho phép thực hiện cuộc gọi không đồng bộ đến máy chủ, người dùng giảm thời gian chờ đợi và thông tin được website phản hồi nhanh chóng. Từ đó, người truy cập website dễ dàng thực hiện các hành động khác ngay sau đó.
- Thân thiện với người dùng: Tốc độ chính là điểm mạnh của AJAX vì nó đã cắt giảm tối đa thời gian của việc tải lại toàn bộ trang lên máy chủ. Do đó, các ứng dụng có hỗ trợ AJAX luôn được đánh giá thân thiện với người dùng hơn.
- Tăng tốc độ: Như đã đề cập ở trên, AJAX mang đến tốc độ cao, hiệu suất tối ưu và khả năng sử dụng thân thiện của ứng dụng web.
Nhờ những ưu điểm nổi trội này mà AJAX phù hợp sử dụng cho bất kỳ vị trí nào của các ứng dụng web – nơi cần một lượng thông tin nhỏ được lấy ra và lưu trữ từ máy chủ, mà không cần tải lại dữ liệu của toàn trang web.
Ví dụ: Đối với một website bán hàng, khi người dùng chọn thông tin về thành phố, quận/huyện giao hàng thì sẽ xuất hiện hộp thoại dropdown và chứa các giá trị tên các thành phố, quận/huyện đã chọn.
AJAX jQuery là gì?
AJAX jQuery là jQuery cung cấp các phương thức để thực hiện những chức năng của AJAX. Nhờ thế, người dùng có thể thực hiện yêu cầu text, HTML, XML hay JSON từ máy chủ dùng giao thức HTTP GET, HTTP POST. Hoặc người dùng cũng dễ dàng lấy dữ liệu từ bên ngoài vào trong phần tử được chọn.

Hàm $.ajax() của JQuery dùng để thực hiện các yêu cầu HTTP bất đồng bộ. Hàm này đã tồn tại từ phiên bản 1.0. Ngoài ra, 3 hàm $.get(), $.post(), $.load() cũng được xem là một hình thức của hàm $.ajax() có sẵn các thiết lập. Dưới đây là cấu trúc cú pháp của hàm $.ajax():
$.ajax(url[, options])
$.ajax([options])
Trong đó:
- URL: Là chuỗi chứa URL sử dụng AJAX để thực hiện các request.
- Option: Là một chủ đề (Object) thuần và chúng chứa những thiết lập cho request AJAX.
Với phương thức hàm $.ajax() đầu tiên, request AJAX dùng tham số URL, kết hợp cùng các cài đặt đã được chỉ định trong Option.
Với dạng phương thức hàm $.ajax() thứ 2, tham số Option chỉ định URL. Hoặc URL cũng có thể được lược bỏ khi request gửi đến đường dẫn của trang hiện tại.
Các phương thức cơ bản của AJAX jQuery là gì?
Thực tế, Ajax jQuery hay còn gọi là AJAX trong PHP tồn tại nhiều phương thức khác nhau. Trong phạm vi chia sẻ của bài viết, Hosting Việt sẽ giới thiệu 3 phương thức cơ bản nhất:
Phương thức jquery load () jQuery AJAX
Đây là phương thức tải dữ liệu (load) từ máy chủ, sau đó, nó trả lại dữ liệu cho phần tử đã chọn.
*Cú pháp như sau:
$(selector).load(URL,data,callback);
Trong đó:
- URL: Đây là đường dẫn muốn lấy dữ liệu.
- Data: Cặp thông tin key/value đã gửi cùng với request.
- Callback: Đây là tên của hàm được thực thi sau khi hoàn thành phương thức tải dữ liệu.
*Ví dụ: File nội dung demo_test.txt như sau:
jQuery and AJAX is FUN!!!
<p id="p1">This is some text in a paragraph.
Tải nội dung file “demo_test.txt“ vào một div có id = div1. Câu lệnh như sau:
$(document).ready(function(){
$("button").click(function(){
$("#div1").load("demo_test.txt");
});
});
<div id="div1">
Let jQuery AJAX Change This Text
Get External Content
Phương thức Post () trong JQuery AJAX
Phương thức này thực hiện vai trò lấy dữ liệu từ máy chủ thông qua HTTP POST REQUEST.
*Cú pháp:
$(selector).post(URL,data,function(data,status,xhr),dataType)
Trong đó:
- URL: Thông tin này bắt buộc. Nó chính là đường dẫn đến tệp tin cần lấy thông tin.
- Data: Thông tin này không bắt buộc. Đây là đối tượng object chứa key và value sẽ gửi đến máy chủ.
- Function (data, status, xhr): Đây là chức năng xử lý sau khi thực hiện thành công parameters.
+ Data: Là các dữ liệu trả về từ yêu cầu.
+ Status: Là trạng thái của yêu cầu. Nó gồm các trạng thái như “success”, “notmodified”, “error”, “timeout”, “parsererror”).
+ XHR: Là đối tượng XMLHttpRequest
*Ví dụ: File “demo_test_post.asp“ như sau
<%
dim fname,city
fname=Request.Form("name")
city=Request.Form("city")
Response.Write("Dear " & fname & ". ")
Response.Write("Hope you live well in " & city & ".")
%>
$(document).ready(function(){
$("button").click(function(){
$.post("demo_test_post.asp",
{
name: "Donald Duck",
city: "Duckburg"
},
function(data,status){
alert("Data: " + data + "nStatus: " + status);
});
});
});
Send an HTTP POST request to a page and get the result back
- Tham số thứ nhất của $ .post (): URL nhận request (“demo_test_post.asp).
- Tham số data: Gửi thông tin về name, city bằng phương thức post. Cụ thể, trang “demo_test_post.asp” có nhiệm vụ đọc dữ liệu, xử lý và trả về kết quả.
- Tiếp theo là Function call back chứa 2 tham số. Đầu tiên là tham số callback lưu các nội dung của trang yêu cầu. Kế đến, tham số thứ 2 sẽ giữ trạng thái của request sau khi nó được trả về là success.
Phương thức Get () trong Jquery Ajax
Phương thức này có nhiệm vụ lấy dữ liệu từ máy chủ thông qua HTTP GET
*Cú pháp của phương thức:
$.get(URL,data,function(data,status,xhr),dataType)
*Ví dụ :
$(document).ready(function(){
$("button").click(function(){
$.get("demo_test.asp", function(data, status){
alert("Data: " + data + "nStatus: " + status);
});
});
});
Send an HTTP GET request to a page and get the result back
Tham số đầu tiên của $ .get () chính là đường dẫn URL file nhận request (trong ví dụ này là “demo_test.asp”).
Kế tiếp là một function call back gồm 2 tham số:
- Data: Là tham số lưu các nội dung của trang yêu cầu
- Status: Trạng thái của yêu cầu sau khi nó được trả về status là success.

Xử lý lỗi AJAX khi dùng WPML
Khi làm việc chung với WordPress và WPML để thực hiện xử lý đa ngôn ngữ cho website, có thể bạn sẽ dùng AJAX để tải bài theo mỗi ngôn ngữ. Trong trường hợp, bạn muốn hiển thị 5 bài mới nhất trong WordPress và dùng cú pháp sau, thì WPML sẽ xử lý trong câu Query để thực hiện yêu cầu.
Nhà cung cấp Tên Miền - Hosting - VPS tốt nhất Việt Nam
Là đơn vị thuộc top 3 lĩnh vực dịch vụ lưu trữ website tại Việt Nam, HostingViet được đánh giá là nơi có hosting giá rẻ và luôn nhận được nhiều lời giới thiệu từ diễn đàn tin học về nơi mua host ở đâu tốt. Chỉ từ 25.000đ/tháng, người dùng đã có ngay cho mình một host để thỏa sức học tập, nghiên cứu hoặc chạy demo website,… Bên cạnh đó, HostingViet còn là đơn vị luôn tiên phong trong công nghệ điện toán đám mây (Cloud Hosting), gói thuê server với băng thông khủng không giới hạn.
HostingViet có đa dạng gói dịch vụ, bên cạnh những gói giá siêu rẻ 25.000đ/tháng, nhà cung cấp còn có những vps giá rẻ chất lượng dành cho nhiều nhóm doanh nghiệp khác nhau. Các gói này luôn đáp ứng đủ nhu cầu lưu trữ, truy cập hàng chục nghìn người mỗi ngày.
Ngoài ra, với dịch vụ chăm sóc khách hàng chuyên nghiệp, đội ngũ kỹ thuật viên có chuyên môn cao sẽ nhanh chóng hỗ trợ, xử lý các vấn đề phát sinh. Từ đó, giúp người dùng có được sự trải nghiệm mượt mà, thú vị.
Như vậy, qua bài viết trên HostingViet đã giúp bạn có thêm nhiều thông tin bổ ích! Hi vọng bạn sẽ có thể trang bị thêm thật nhiều kiến thức khác mà chúng tôi đã chia sẻ! Nếu có bất kỳ thắc mắc hay câu hỏi nào cần giải đáp, hãy liên hệ ngay với HostingViet để được hỗ trợ và tư vấn nhanh chóng, miễn phí nhé!
-
Báo xấuPhản hồi{comment_date}{comment_author}{comment_content}






